Friday, 30 April 2010
Journal
Evaluation
Some months later, when it came to developing these initial ideas and putting our skills into use, we were prepared and had a fairly clear idea of what we needed to do. We began the long filmmaking process by developing our ideas for the film. We had decided that we wanted to make a thriller genred film, and had come up with several ideas and names previously that we could develop. We soon decided upon the idea of a troubled young man who goes to escape to his uncle’s home in the Dorset countryside. After a few days at his uncles secluded home on the beach, he decides to take the dog out for a walk, upon this walk however, he comes across a dead body washed up on the shore. As the story develops a hidden crime-ring is discovered, revealing the deaths and cover ups of dozens of foreign immigrants. We decided to call it: Castle Cove. We developed Castle Cove into a more fully realised idea, created the scripts and storyboards and began our research, getting all of the necessary paperwork sorted ready for production. During this time however we found some problems with our idea, noticing details that weren’t very realistic for us to film. We changed and developed the initial idea for so long that time was getting short, and so we were forced to change out idea for the last time. Our final idea became an interview session: one half on the trailer would be our lead protagonist –who we named Ethan- being interview about the traumatic events he went through, -talking in the past tense to the camera, while the other half –which would we cut and edited in between the interview shots, as Ethan explained the events- were of the events he is describing, such as seeing the dead body, being chased, seeing his home being broken into, etc. The effect that we were after was that of Ethan explaining the events in the past tense, then there being flash backs to the said event. Although the idea wasn’t our initial one, it still worked really well with our genre of thriller and what we had in mind.
In what ways does you media product use, develop or challenge forms and conventions of real media products?
Thursday, 29 April 2010
Trailer
The trailer was the main, and most important task of the coursework, and took the most time to create as expected. From the initial ideas stage all those months ago, throught to the planing and pre-production, and then the filming and finally the editing, the whole process took a good couple of months. From what we sent out to do and the initial ideas we originally had, I think our end product has changed a lot. Despite this I am still really please with what we have managed to achieve, through out all the up's and down's our group faced. I think our trailer for fills it's genre requirements and we applied the codes and conventions we needed too and I think our trailer is as convincing as a real advertising product for a film.
Friday, 23 April 2010
Radio Advertisment
Website Homepage

Below is my final design opened up onto a web browser (simply click it and it becomes a full sized image, as if it were a real website homepage). Once I had created my design on Photoshop I went through Macromedia Dreamweaver to open the page up as if it were broadcasted live on the internet.
Creating the Website Homepage
I began by setting the canvas to 600 x 800 and opening up the image I wanted to use as my background. I chose to use the same photograph for my homepage as I used for my magazine cover because I wanted them to be the same as both are part of the same advertising campaign and in my opinion should be as similar as possible so that this is obvious. On top of this background I added the text 'Castle Cove' in the same font as I had used for the title on the magazine cover; 'DuerTWOo' by www.dafont.com. These two elements; the background image and the title, were the only two things I took from the magazine cover. After this I wanted to add the actors name, Lloyd Naerger, above the title of the film. After this I decided to add a 'fish eye' effect frame, I wanted to give the effect that the darkness was creeping in, upon Ethan. The line around the circle was very clear and obvious, however I wanted it to be blurred, the black getting less dense at it reaches the image, almost fading in. I therefore had to use the 'outer glow' feature in the 'blending options' to blend the sharp line so that it faded into the image. This is what my homepage looked like:
 (Homepage so far: showing main image and background, title of the film and main cast).
(Homepage so far: showing main image and background, title of the film and main cast). (Homepage: showing a date of release, several relevent links, credits, an age certificate and links to pages on Facebook and Twitter).
(Homepage: showing a date of release, several relevent links, credits, an age certificate and links to pages on Facebook and Twitter). All that was left to do to complete my homepage was add the video of our trailer to the page and a tagline.
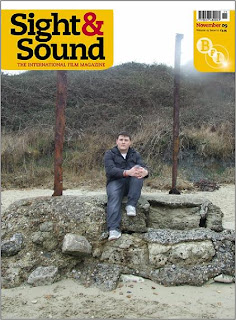
My finished Magazine Cover

Wednesday, 21 April 2010
Website Homepage Research
Magazine Cover Research



Friday, 16 April 2010
Creating the Magazine Cover
First I had to decide which magazine I would like to design a cover for. I decided in the end to design for Sight & Sound magazine as I was already familiar with it, having design my example magazine cover for them (see previous blog). Also, I didn't think many people would choose to design for Sight & Sound, opting instead for Empire. I began the design process by choosing which image I wanted to use as the main cover image. Sight & Sound's image and style is very iconic and they more than often do a photoshoot with the star or icon on the cover, rather than choosing a still or screengram from the movie they are representing. I did consider the idea of doing a photoshoot with Lloyd, my helpful actor, however in the end thought that just a simple image of just him would be a bit dull. I therefore decided to use a photograph that I thought would be appropriate (one of the photo's I had taken on the day of filming) and set that as the main image, and background of my magazine cover. To do this I had to find out the measurements of a Sight & Sound magazine (I did this by going to the college library and taking several measurements myself, and then set these measurements as the dimensions for the canvas I would be working on on Photoshop. The image showed Lloyd (who plays Ethan) sat between the two posts -of 'two-post' beach near Sandfoot beach and the castle- with a pensive expression on his face. The only probably that occurred using this image was that the photograph was taken in Landscape format and I needed it to be portrait (as all magazine covers are). I resolved this by cropping the photo and then dragging it onto the canvas where I resized it so that it fit reasonably well. After the main image and background was sorted for my cover, I then needed to look at and apply all the vital elements that occurred on the covers of Sight & Sound magazine -meaning the Sight & Sound logo and the BFI logo with barcode and date written on it (both of these are on a yellow background). I did this by cutting the logos off of the Sight & Sound cover I had opened up into Photoshop, then copying them onto my canvas (with the background still on it) and resizing them so that they were the same scale as the authentic logos, making my magazine look as realistic as possible.
 (My magazine cover so far: the image I am using and Sight and Sound's most recent logo/titles).
(My magazine cover so far: the image I am using and Sight and Sound's most recent logo/titles).I then needed to add the titles and text I wanted to the cover. I began with the main title, which i wanted to be a pun of the film itself; The Cove. Because it was a focal feature of the cover I wanted to give it an interesting font that would make it stand out and that was suitable to the content on the film. I chose to use the font 'DuewTWOo'from the website www.dafont.com. The result looked really good and stood out well against the background and so I decided to add some of the other text in the same font as well. However because this text was smaller than the title of the cover the text did not look quite so good, in fact it was barely legible against the also dark background. To resolve this I tried putting a white outline around the black text to make it stand out more which worked really well. I did this on Photoshop by: selecting the text with the 'magnetic magic wand tool', then double clicking on the piece of texts 'layer', selecting the 'outer glow' option, and changing the colour of the glow to white, then altering the 'opacity', 'noise', 'spread' and 'size' until the text was the way I wanted it. I did this for the whole piece of text and then did the title 'The Cove' to match. When I had finished my cover looked like this:
 (Shows my cover with the title 'The Cove' and relavant text below it. Font used: 'DuerTWOo' from font website dafont).
(Shows my cover with the title 'The Cove' and relavant text below it. Font used: 'DuerTWOo' from font website dafont).After this I added a 'Plus' feature, which I noticed occurred on many of the magazine covers I had researched into (see previous blog). I then thought of which other kind of features Sight and Sound magazine might use on their professional covers and added several of those to the feature. They were: a behind the scenes article about Martin Scorsese's Shutter Island, an article about the rise to fame of Aaron Johnson and an article about the rise of Scandinavian film. Sight and Sound also used a very specific font type for this 'Plus' feature that looked quite cartoon-ish and playful, almost like bubble writing (see previous blog again). So I made use of www.dafont.com once more and found the most similar font I could 'Starguides'. This font also needed some adjusting once I put it against my background because it became hard to read and so I added a 'drop shadow' to both the text and the 'Plus'. I did this by: selecting the text with the 'magic magnetic wand tool', then double clicking on the piece of texts 'layer', selecting the 'drop shadow' option and then adjusting the distance, spread and size until it looked the way I wanted it too. I did face a problem however after I realised that the drop shadow on the text of the feature was a little bit too dark and heavy. However when I tried to change it and make it lighter, I couldn't because it had reset itself to '0'. I tried to go back into my history as well however to much time had passed and it had already been deleted, meaning that I had to stick with what I had done in the first place. This was the result:
(My magazine cover with the additional text in 'Starguides' font, front website dafont).
I knew I needed to add more to the cover because it looked slightly blank and I wasn't entirely happy with it. I therefore researched more into Sight and Sound covers to see what I could add. Eventually I settled on adding an 'Every New Film Reviewed' sticker type feature, because it featured frequently on many of the covers.





